说在前面
在某些情况下,可能因为项目的原因无法使用npm进行开发,但是又想用vue进行开发,这个时候,虽然可以用script引入vue.js的方式正常开发,但是dev-tools就默认用不了了。
解决方法
其实在dev-tools github首页已经有讲述了强制启用的方法,这个贴个图
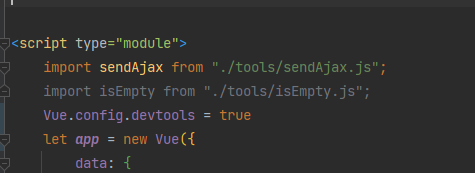
担心有新手可能会遇到一些问题,我这里附上实际代码
首先就是在new Vue 之前要有一句Vue.config.devtools = true 。 因为他官网写的process.env.NODE_ENV 这个是在NODE环境下才会有的变量,非NODE环境下压根就没有这个,所以直接赋值为true即可。
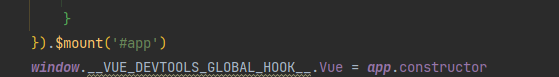
然后就是在new Vue代码块的结束后,加一句window.__VUE_DEVTOOLS_GLOBAL_HOOK__.Vue = app.constructor。 需要注意的是,这里右值的app 是指上面那张图接收 new Vue() 返回值的变量名的 let app。
这样操作之后,刷新页面点击dev-tools插件就能看到状态变了,如果之前控制台是开着的,那得先关掉刷新再打开才会出现vue标签。
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以邮件至 yionr99@gmail.com

